Kali ini saya akan menuntun anda bagaimana cara membuat jam melayang pada blog wordpress anda seperti gambar dibawah ini :
Langsung saja kita menuju ke cara membuatnya..
1. Silahkan login ke akun wordpress anda
2. Silahkan menuju Appearance > Widgets > text
3. Pilihlah code posisi penempatan di bawah ini.
Posisi bawah-kanan:
<div style="display:scroll;position:fixed;bottom:0;right:0;"><a href="http://www.bootingskoblog.net/" target="_blank">
<img src="http://1.gravatar.com/avatar.jpg" />
</a></div>
Posisi atas-kanan:
<div style="display:scroll;position:fixed;top:0;right:0;"><a href="http://www.bootingskoblog.net/" terget="_blank">
<img src="http://1.gravatar.com/avatar.jpg" />
</a></div>
Posisi bawah-kiri:
<div style="display:scroll;position:fixed;bottom:0;left:0;"><a href="http://www.bootingskoblog.net/" terget="_blank">
<img src="http://1.gravatar.com/avatar.jpg" />
</a></div>
Posisi atas-kiri:
<div style="display:scroll;position:fixed;top:0;left:0;"><a href="http://www.bootingskoblog.net/" target="_blank">
<img src="http://1.gravatar.com/avatar.jpg" />
</a></div>
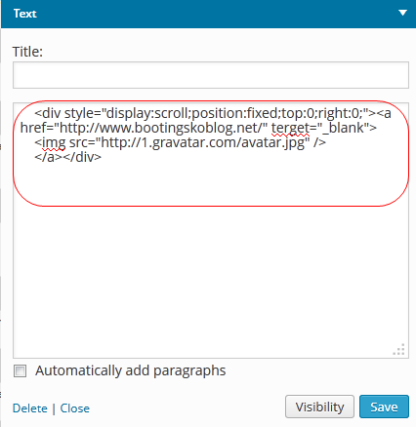
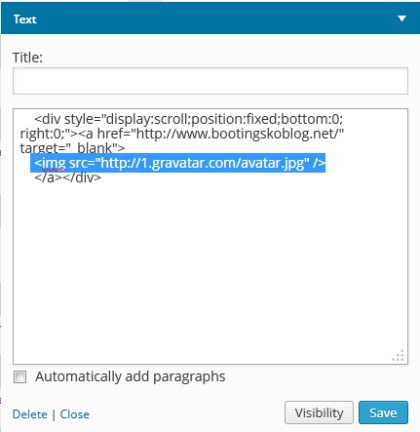
4. Copy lah HTML di atas dan paste pada Widgets Text yang telah anda buat tadi seperti gambar di bawah ini:
5. Setelah anda paste pada blog anda, silahkan anda menuju langkah berikutnya
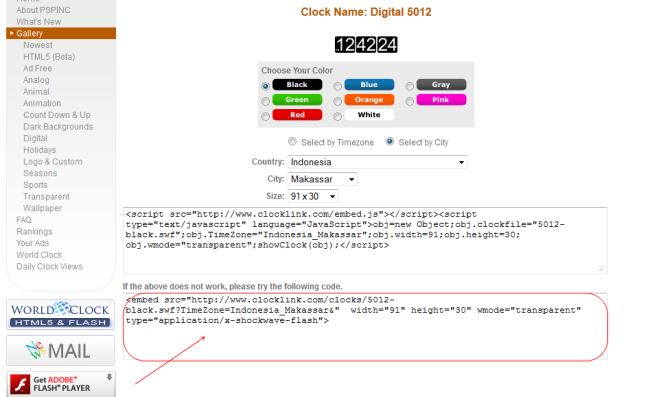
6. Silahkan anda menuju ke situs ini clocklink.com
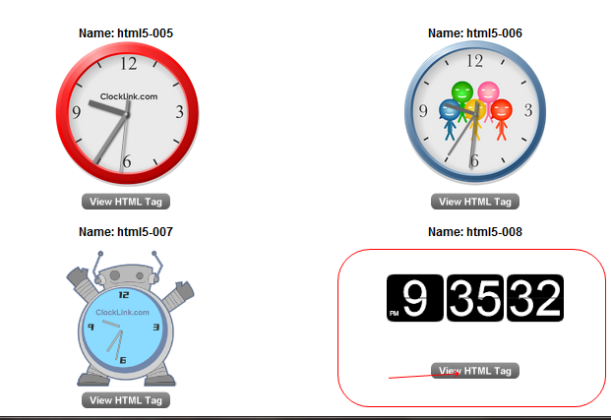
7. silahkan memilih salah satu model yang anda inginkan dan klik view HTML tag, seperti contoh gambar dibawah ini:
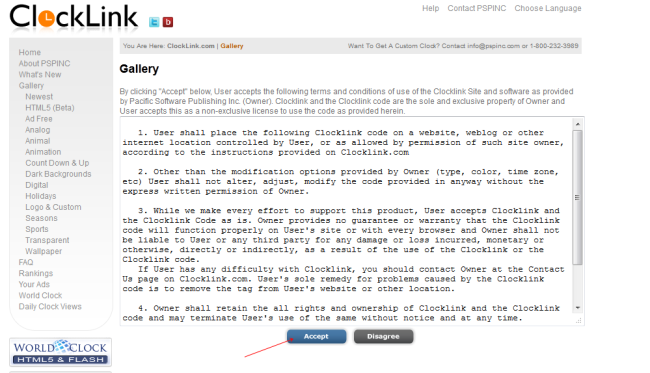
8. setelah anda klik view HTML Tag akan muncul gambar dibawah ini, dan silahkan klik accept :
9. silahkan anda copy code di tab ke 2 seperti gambar dibawah ini :
10. Terlebih dahulu kembali lah pada widget text yang telah anda buat tadi, blok HTML seperti gambar dibawah ini :
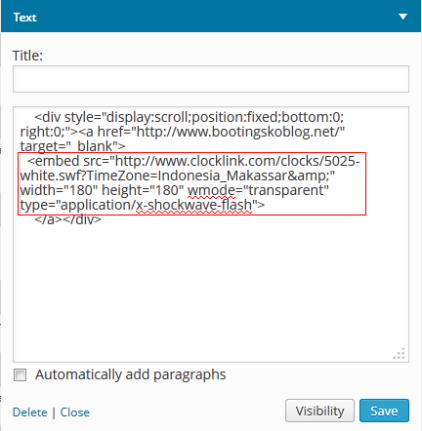
Kemudian CTRL+V atau paste sehingga terlihat seperti gambar dibawah ini :
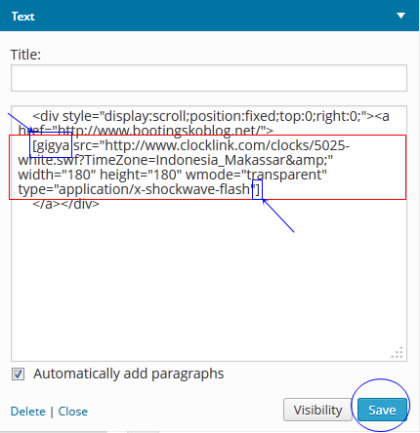
11. Kemudian jika sudah seperti gambar diatas silahkan mengubah ” <embet ” dan ” > ” menjadi ” [ gigya” & ] seperti gambar dibawah ini :
12. Setelah anda mengganti seperti gambar di atas silahkan SAVE dan lihat blog anda ^_^
Sangat mudah kan ^_^ selamat mencoba dan sukses untuk blog anda